
포토샵 움짤 타임라인 보정
step 3. 에 이어서 타임라인을 이용한 보정에 대한 나머지 내용에 대해 정리해 보겠습니다.
액션 실행, 프레임 변환, 프레임 애니메이션으로 변환, 타임라인 움짤 만들기, 저장 순서대로 알아볼게요.
액션 실행
step 2. 에서 저장한 액션을 실행시켜 줄 거예요.
'액션 창'에서 실행할 [액션]을 클릭해 주고 [▶ 모양]을 클릭해 줍니다.
(저는 지은 1 액션으로 했어요.)


프레임 변환
액션을 실행시켜 주면 저희가 저장해 둔 액션대로 보정이 되는 것을 확인할 수 있을 거예요.
'레이어 창'을 확인해 보면 아직 레이어가 하나로 보일 거예요.
다시 nn개의 프레임으로 분리시켜 봅시다.
타임라인에서 우측에 [세 줄 - 프레임 변환 - 클립으로 프레임 병합]을 클릭해 줍니다.


그럼 진행 중이라는 창이 뜰 거예요.
기다려 줍니다...(다른 프레임들에 액션 보정을 시키는 과정이라고 생각하시면 됩니다.)

'레이어 창'을 확인해 보면 다시 nn개의 프레임으로 분리가 되었죠?
이제 '타임라인 창'도 원래 상태로 바꿔줄게요.
프레임 애니메이션으로 변환
'타임라인 창'을 다시 프레임 애니메이션으로 바꿔줄 건데요.
타임라인 좌측 하단에 [□□□ 모양]을 클릭해 줍니다.
프레임 애니메이션 변환 안내창이 나타나면 [계속]을 클릭해 주세요.


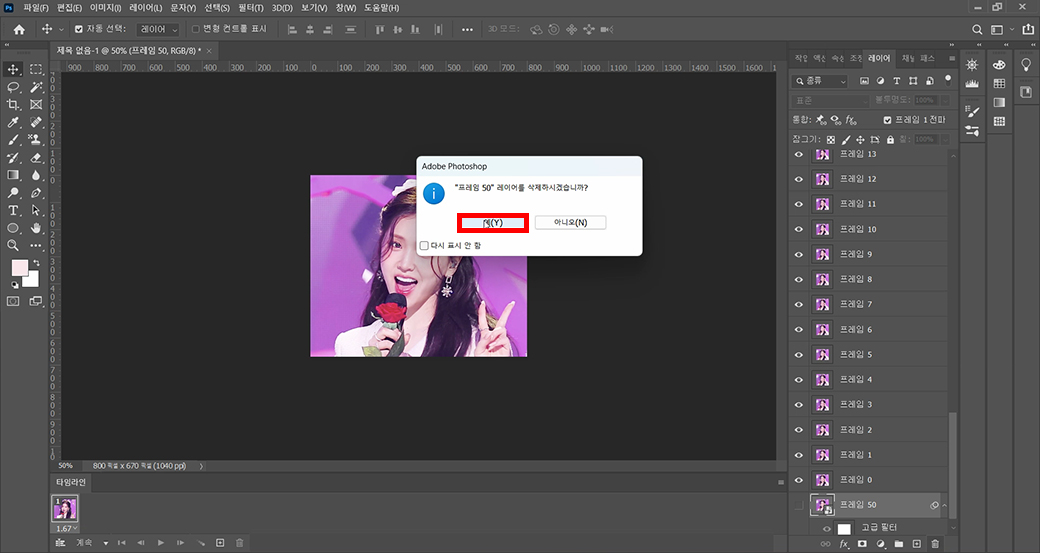
고급 필터 프레임을 [삭제]해줍니다.


여기까지 하셨다면 움짤 만들 준비가 끝났습니다.
그럼 이제 다시 움짤을 만들어 볼까요?
타임라인 움짤 만들기
여기서부터는 step 1. 과 동일하답니다.
간단히 과정만 정리해 볼게요.
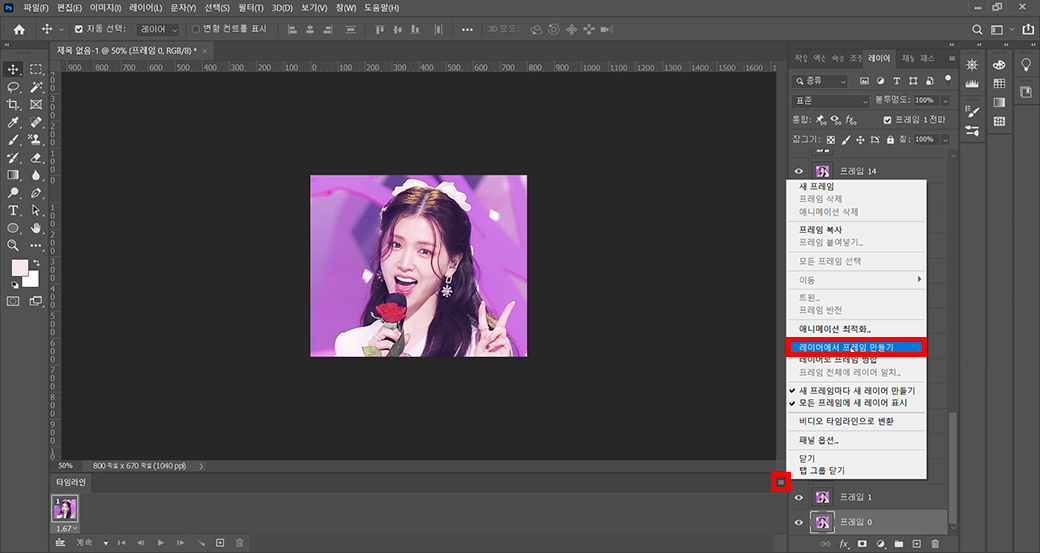
타임라인 우측에 [세 줄 - 레이어로 프레임 만들기]를 클릭해 줍니다.

타임라인 우측에 [세 줄 - 프레임 반전]을 클릭해 줍니다.

타임라인에서 [전체 프레임]을 선택해 줍니다.


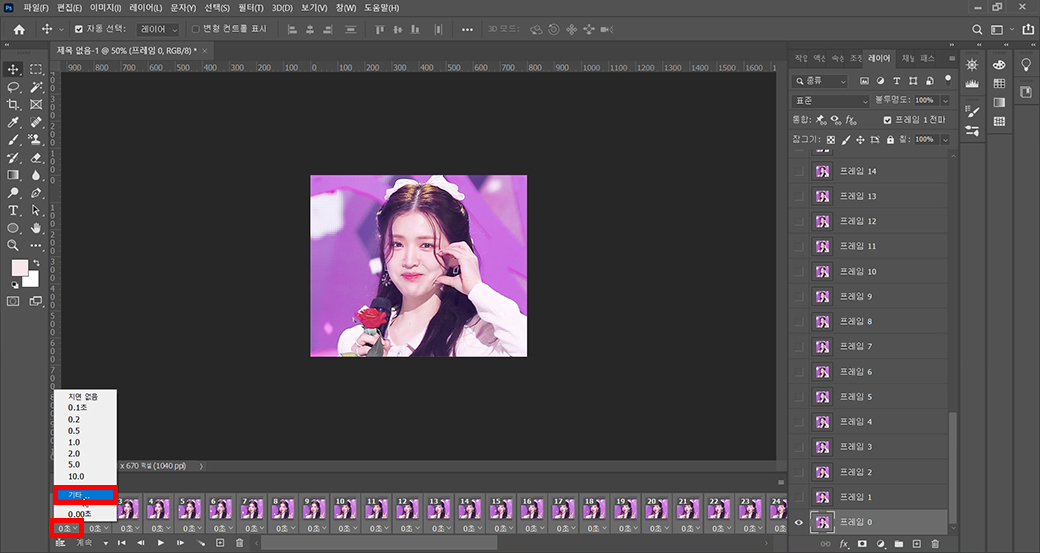
[0초 - 기타]를 클릭해 줍니다.
'프레임 지연 설정 창'이 나타나면 지연 시간 입력하고 [확인]을 클릭해 줍니다.


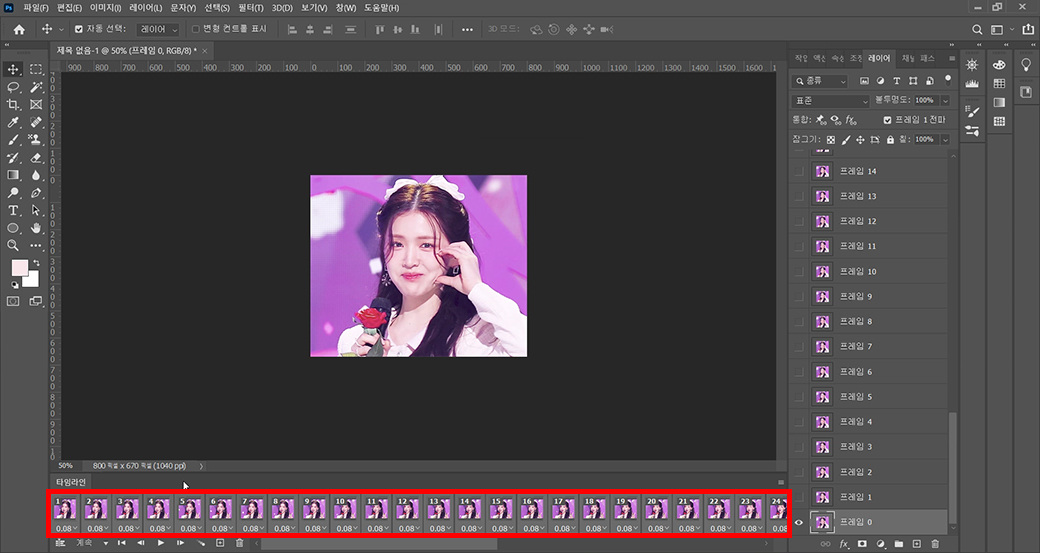
그럼 설정한 시간으로 바뀐 것을 볼 수 있어요.(저는 0.08초로 했습니다.)
웹용으로 저장
마지막으로 움짤을 저장해 보겠습니다.
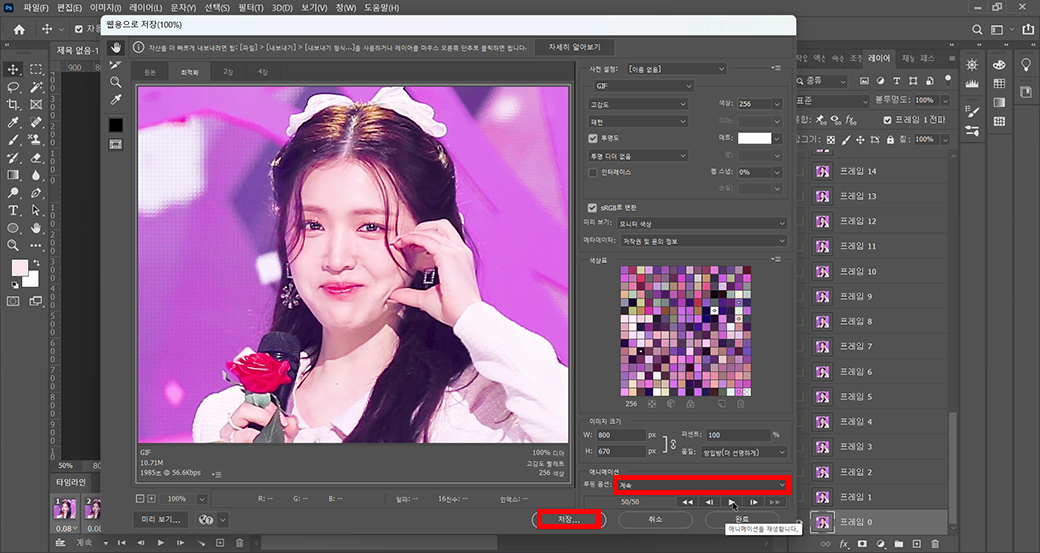
상단바에서 [파일 - 내보내기 - 웹용으로 저장]을 클릭해 줍니다.

사진 설정을 해주시고 루핑 옵션 [계속]으로 설정해 주시고 [저장]을 클릭해 줍니다.
(GIF, 고감도, 패턴, 256 색상으로 설정했어요.)


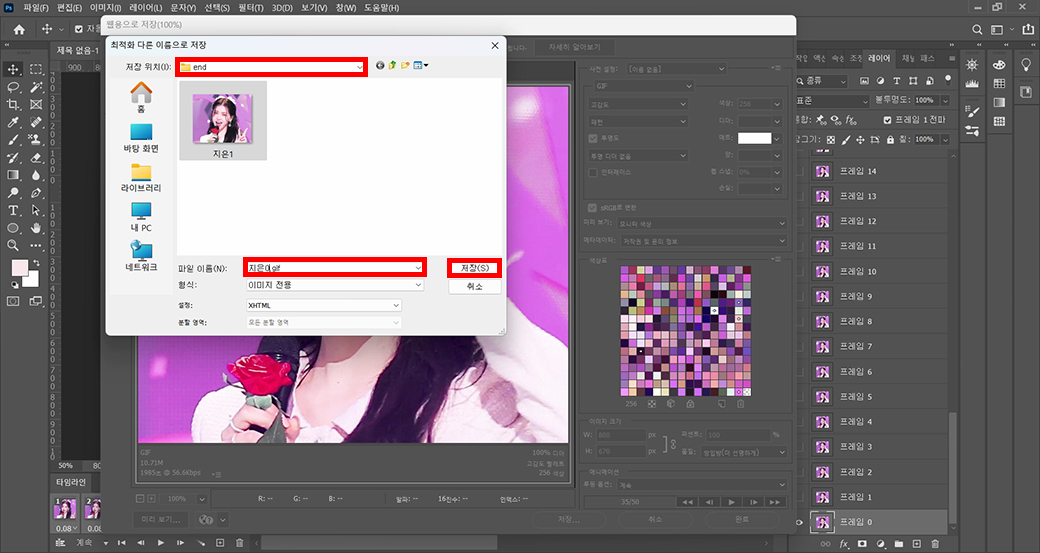
저장 위치랑 파일이름 설정해 주시고 [저장]을 클릭해 줍니다.

마지막으로 저장위치에 들어가서 저장이 되었는지 확인하면 움짤 만들기 끝이에요..!
다음 스텝에 계속..♡
'photoshop > tip' 카테고리의 다른 글
| [GIF 만들기 step 3.] 포토샵 움짤 타임라인 보정1 (0) | 2023.04.24 |
|---|---|
| [GIF 만들기 step 2.] 포토샵 액션 저장 (0) | 2023.04.23 |
| [GIF 만들기 step 1.] 포토샵 타임라인 애니메이션 움짤 (0) | 2023.04.23 |
| [GIF 만들기 step 0.] 곰플레이어로 영상 연속 캡처하기 (0) | 2023.04.21 |